Buttery Smooth (and a trailer!)
Trailer
First things first, yesterday I released a short trailer for Hexahedra, which shows off the latest build of the game and establishes the core, overarching loop of the game - Design, Program, Optimize. Plus it features an extract from the title theme composed by James Elsey. The gorgeous illustration of a factory in action is the latest delivery from Ana Steiner.
Buttery Smooth
When I was working on the mobile version of Old School RuneScape the phrase "buttery smooth" became something of an in-joke. The principal developer had tweaked the mobile version so that although the logical framerate of the game - how often animations update and so on - was capped at 50FPS, which was an important part of maintaining the Old School feel, the renderer framerate was uncapped. This meant you had very smooth camera scrolling when swiping a finger across the screen. He described the experience as "buttery smooth", and the phrase stuck.
But although it's a phrase I can't hear without smiling these days, it's a worthwhile goal for Hexahedra as well. There's no historic 50FPS cap to worry about, and I want players to have factories (and screens) full of devices all moving around smoothly.
The next big milestone for Hexahedra is a playable build that I can share with playtesters for feedback, and although that build won't be a fully-polished end product, simple things I can do to improve the feel of the game even at this stage should mean testers aren't distracted by stuff that I'm going to fix anyway, and can focus on more pressing issues.
(By the way, if you're interested in being a playtester, do sign up for the newsletter, that's the first place I'll put out a call for testers.)
There's a bit of tension here, though: the animations themselves should occasionally be jerky, because mechanical devices sometimes are, but even jerkiness can be made to look slick, and over recent weeks the game has started to look a lot more polished as more animations and VFX have gone in.
The big breakthrough recently has been finally getting devices to move into and out of their positions depending on whether or not they're being used. Up until now they've all just sat in the centre of their side of the workstation and played their animations when triggered. This is fine until cubes start moving between workstations, at which point they start passing through the devices. So, in preparation for the playtesting I got round to sorting this out.
Devices moving in and out of position when activated.
There's a fair bit going on in this video. The Sourcer and Shipper parking themselves out of the way and moving in when triggered is fairly straightforward, though getting the cube to move with them (and to not do so when it's not in contact with the device) made these two devices the most complicated to sort out. The other thing that makes this nice and smooth is the way the cube moves out of or into the device. You may notice that the cube moves in two stages, one on the conveyor belt, and one between the belt and the centre of the workstation. These two movements are "eased", which means that the movement accelerates over a short period at the start and decelerates at the end, rather than jumping straight to a constant speed from a standing start. Happily Unity has a built-in function that makes that very straightforward.

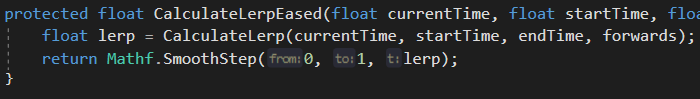
UnityEngine.Mathf.SmoothStep adds easing as a one-liner.
("Lerp" is short for "linear interpolation")
But there's also some deliberate jerkiness here. The handover between the two parts of the movement creates a machine-like jolt, but the easing makes the whole thing look natural, a rendering of a real machine at work rather than a simulation.
This particular change prior to the playtest isn't just about polish, though, there's a design reason behind it. If a device is triggered when a cube is trying to pass through its space, this causes a collision and fails the level. If the devices don't visually move, it would be very confusing for players if sometimes they fail a level due to a collision, and sometimes cubes pass through devices just fine. Having the devices move into place when active means that it's obvious when a collision should occur and when it shouldn't.
A lot of other fun things have finally happened that improve the look of the game, for example the Buffer's teleportation effect is finally in, as you may have spotted from the trailer. A more functional change is highlighting fixed devices that the player can't move so that it's clear why they can't drag a particular device.
The full Buffer VFX. Particle direction depends on whether a cube is leaving or arriving, and the effect plays out in the Buffer Stack UI as well.
Harder Puzzles
Another aspect of getting ready for a playtest is having a set of puzzles that players tackle in order, rather than just one. I designed a much trickier puzzle a couple of weeks ago, including adding a randomized cube source, which tells you what kinds of cubes it will supply, and the odds of each one, but not what you're getting next. Working out how to solve this puzzle myself threw up all kinds of areas to improve. The main thing I've done in response is getting round to adding the Await Cube command, which pauses a workstation until a cube arrives. This makes handing cubes between workstations much more manageable, and means you can avoid lots of empty space in command tracks while still keeping workstations synced up.
What's Next?
I'm still some way off having a playable build ready, but progress is steady and I'm excited about the prospect of sharing it with other people, and also getting lots of useful feedback. Right now I'm working on time acceleration — getting the factory to run at higher speeds so that you can get quickly to a tricky part of the solution or get the factory to ship all its cubes rapidly once it's working.
After that, I'll need to sort out saving progress, serving up puzzles in order, and a tutorial system, which will include explaining gameplay and also features like disabling some devices and commands in earlier levels to avoid swamping new players with options.
As ever, if you want to see Hexahedra developing in real time, you can come and join me on Twitch, where I'm streaming almost all the dev work.